Next.js + Strapi + Github Actions = Bliss

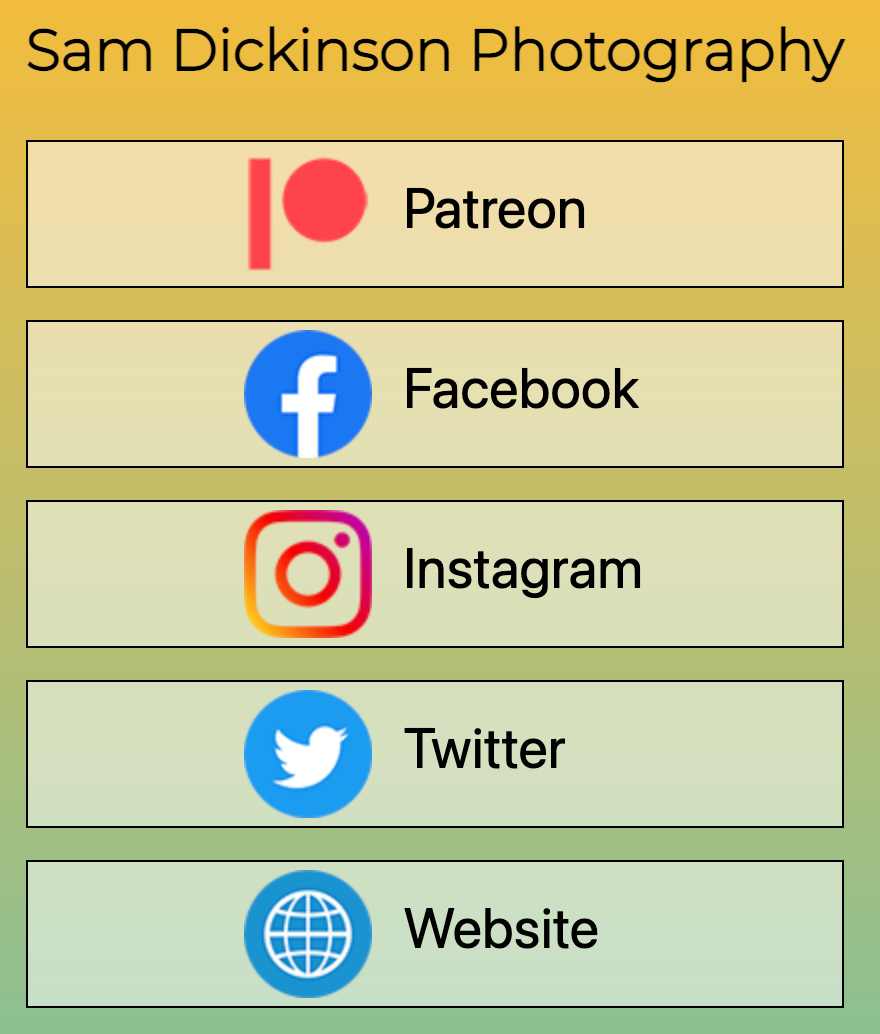
I recently made a links site for my social media, essentially it's my own version of Link tree, something I wanted to do for fun and learning. A simple static page would have sufficed, but where's the fun in that?
Since I already use Strapi as a headless CMS for my main photography site, I figured adding to that was a good starting point.

Not bad, I will need to extend this however, I want to add explicit ordering and be able to mark links as secondary (they will show smaller), but this will do for a first version.
So creating my website is the next stage. I'm a big fan of Next.js and generating static pages, so this was my go to. Starting with a new project (npx create-next-app).
I love using GraphQL, so I use that to request the data from Strapi, way overkill for a static page, but it's nice to use. I've added Apollo to my Strapi project and have a simple request to grab it all.
query {
links {
id
link
title
tooltip
icon {
url
}
}
}
I do that in a basic block of
export async function getStaticProps()
then iterate over the results turning them into links on my page in the standard way
{links.map((link) => (
<a href={link.link} data-tooltip={link.tooltip}>
<img src={`https://sdphoto.com.au${link.icon.url}`} />
{link.title}
</a>
))}
The data-tooltip may look a bit strange, but I use that in my styling to add a hover tooltip
.main [data-tooltip]:before {
position: absolute;
content: attr(data-tooltip);
opacity: 0;
font-size: 16px;
background: palegoldenrod;
border: solid 1px black;
box-shadow: 2px 2px 2px #00000066;
margin-top: 64px;
}
.main [data-tooltip]:hover:before {
opacity: 1;
}
Add in a bit of css, a Docker script, a Makefile an nginx file, and we're done on this side.
Next up is adding a Github Action to automatically build this.
I'm running my own Docker registry on my site to keep things like this private. On Github I just run scripts from within the Makefile to build and push to my private registry.
I found a great action to use for SSH, so in my main.yml, I added uses: fifsky/ssh-action@master to a step (can be found on the Github marketplace), which then lets me SSH in to my server, pull my latest change (local registry so super fast), and restart my docker-compose script.
Next up, we want to trigger this remotely. I found a nice Strapi plugin called strapi-plugin-github-actions. Unfortunately it doesn't trigger as I add links, but it does allow me to set up a button to trigger it easily (saves me going to Github and running the action directly).
And with that, it's done! Easily updatable, but still cacheable.